How to remove 'Select' from Variant Dropdowns on Squarespace
This tutorial will show you how to remove the 'Select' prefix displayed in the dropdown option. The 'Select' prompt is designed to ensure customers select a variant before proceeding to the cart, however if the site is designed in a different language, you may still want this prompt removed.
Complexity: Easy
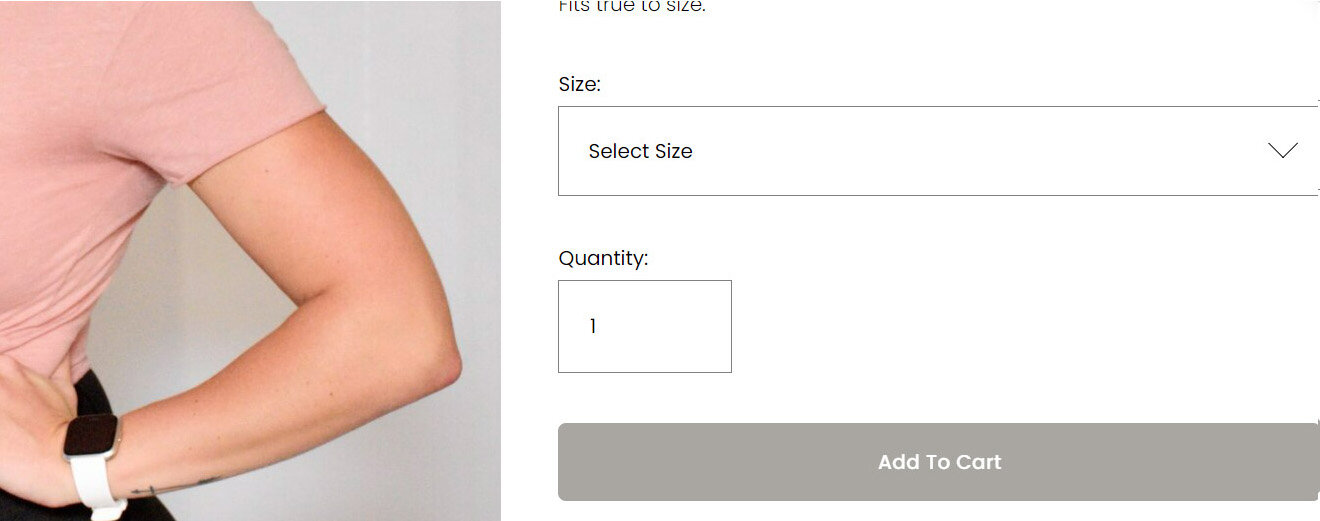
Step 1
To achieve this on your Squarespace site, simply add the following JavaScript below to Settings > Advanced > Code Injection > Footer and then save your changes.
<!--- Remove Select from Variant Dropdowns ----------------------> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(window).on('load', function() { $("select").each(function() { var selectText = $(this).attr("aria-label"); selectText = selectText.replace("Select ", ""); $(this).attr("aria-label",selectText); $(this).find("option:first-child").val(selectText); $(this).parent().attr("data-text",selectText); }) }); </script> <!--- End Remove Select from Variant Dropdowns ------------------->

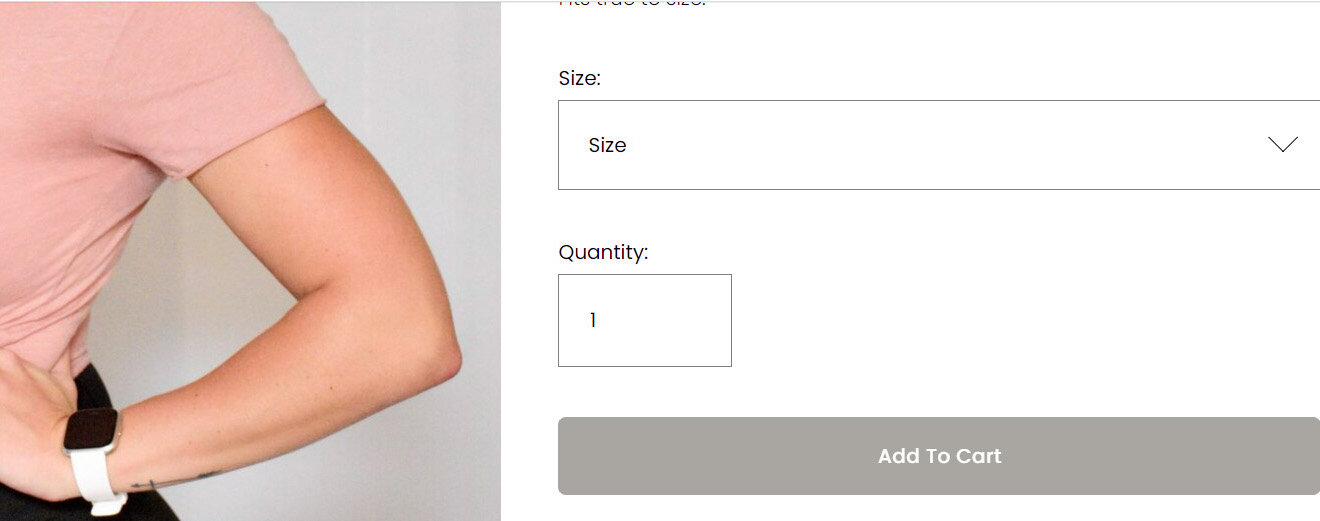
Step 2
When the page has refreshed, you should see the variants without the word “select”.

If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.
We work with small and medium-sized businesses to help create a professional online presence. We provide a one shop full-service design studio in London, United Kingdom.

