How to implement ‘Read More/Read Less’ segment
This tutorial will show you how to implement ‘Read More’ segment and is applicable for Squarespace 7.1 and 7.0. The "Read More" button offers a streamlined and user-friendly approach to content management on digital platforms.
It enhances the user experience by preventing information overload
Allows visitors to a website to choose how much content they wish to view.
Particularly beneficial on platforms where space is at a premium, such as mobile devices, where keeping the interface clean and uncluttered is crucial.
Helps in improving page load times as less content is rendered initially
Complexity: Easy
Step 1
Copy the code and from the Squarespace dashboard navigate to Pages > Webtools > Custom CSS and paste the code.
.content-container {
max-height: 0;
overflow: hidden;
transition: max-height 0.3s ease;
}
input[type="checkbox"]:checked ~ .content-container {
max-height: 1000px; /* adjust according to content */
}
.read-more {
cursor: pointer;
color: blue;
text-decoration: underline;
}
input[type="checkbox"] {
display: none;
}
label::after {
content: "Read More";
}
input[type="checkbox"]:checked + label::after {
content: "Read Less";
}
.visible-text {
margin-bottom: 10px;
}Step 2
Copy the code below and paste on the page to be displayed in a code block.
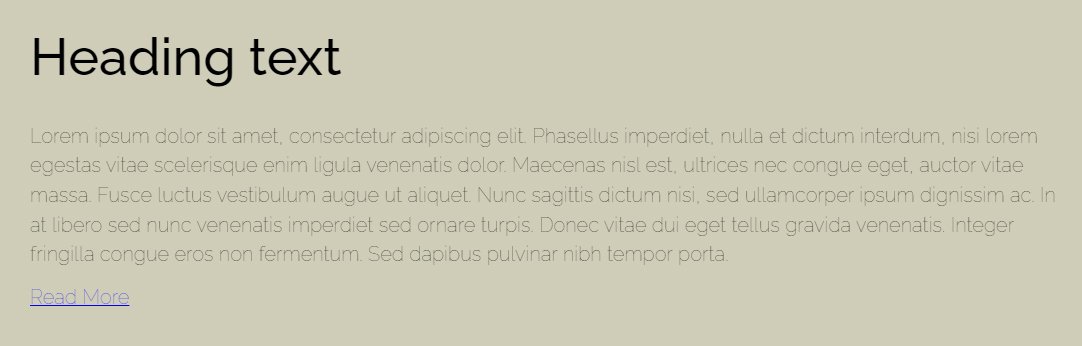
<div class="visible-text"> <h3>Heading text</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta.</p> </div> <input type="checkbox" id="toggle-1"> <label for="toggle-1" class="read-more"></label> <div class="content-container"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus venenatis velit nec neque ultricies, a scelerisque orci commodo. Phasellus felis arcu, volutpat a lorem quis, vulputate interdum est. Pellentesque vitae nisl ipsum. Proin vehicula, velit a laoreet varius, nisi libero iaculis lorem, vel consectetur augue diam non magna.</p> </div>
‘Read More’
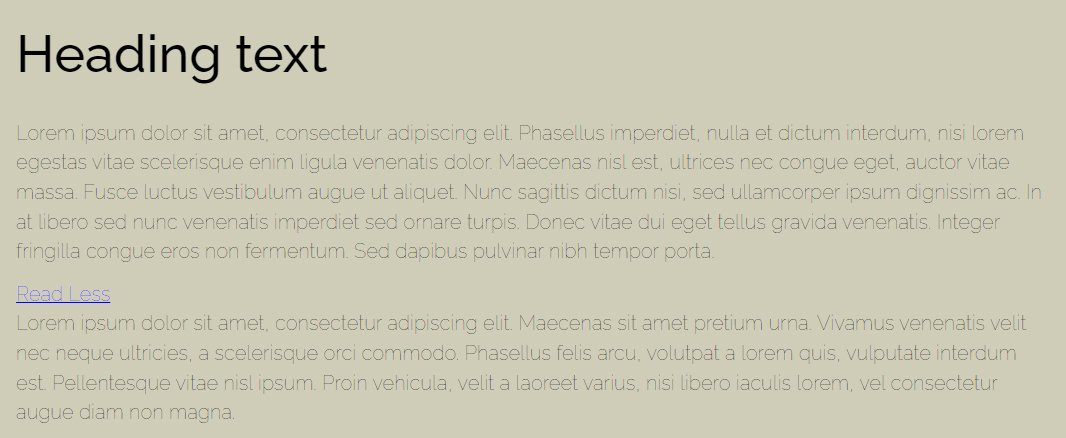
‘Read Less’
Note:
In the div tag with class “visible-text“ enter the text that will be displayed above the ‘Read more’ segment. In the div tag with class “content-container“ enter the text that will be displayed when the ‘Read more’ segment is clicked.
Step 3
If you wish a second additional Read More’ segments, you will need to adjust the html code.
Change <input type="checkbox" id="toggle-1"> to <input type="checkbox" id="toggle-2”> and <label for="toggle-1" class="read-more"> to <label for="toggle-2" class="read-more">
For the third Read More’ segments, it will be <input type="checkbox" id="toggle-3”> and <label for="toggle-3" class="read-more">
Below is the code for the second Read More’ segment.
<div class="visible-text"> <h3>Heading text</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta.</p> </div> <input type="checkbox" id="toggle-2"> <label for="toggle-2" class="read-more"></label> <div class="content-container"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas sit amet pretium urna. Vivamus venenatis velit nec neque ultricies, a scelerisque orci commodo. Phasellus felis arcu, volutpat a lorem quis, vulputate interdum est. Pellentesque vitae nisl ipsum. Proin vehicula, velit a laoreet varius, nisi libero iaculis lorem, vel consectetur augue diam non magna.</p> </div>
Conclusion
Overall, the "Read More/Read Less" button facilitates a tidy, efficient, and engaging way to present and navigate large amounts of information.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.