How to change 'View Event' text and 'Back to All Events' text
In this tutorial, you will learn how to change 'View Event' text and 'Back to All Events' text on your Squarespace website. This tutorial is specifically designed for Squarespace 7.1. Customising the text displayed on event buttons, such as "View Event" and "Back to All Events," can enhance user experience and align your website's design with branding or functional requirements. This guide explains how to dynamically modify these texts in a Squarespace website using JavaScript, providing flexibility to tailor event navigation buttons to your specific needs.
Reasons to Change the Text
Brand Alignment: Update the button text to reflect your brand voice or terminology, creating a cohesive user experience across the site.
Clarity for Visitors: Simplify or customise the text to make navigation clearer for your audience. For example, "View Event" could be changed to "Learn More" for better context.
Event-Specific Customisation: Highlight specific events by customising their button text, such as "Join Now" for webinars or "Book Tickets" for ticketed events.
Localisation: Adapt the button text to different languages or regional phrases to cater to a global audience.
Enhanced Call-to-Action (CTA): Use more engaging CTAs to encourage user interaction, such as changing "Back to All Events" to "Explore More Events."
Accessibility: Provide clearer navigation cues to improve usability for all visitors, including those relying on screen readers.
Seasonal or Thematic Updates: Adjust the text to reflect seasonal campaigns or themes, such as "Celebrate with Us" during holidays.
Complexity: Easy
Step 1
Copy the code and from the Squarespace dashboard navigate to Pages > Custom Code > Code Injection > Footer and paste the code.
You can update the text to be displayed by editing the variable pcDefaultButtonText which changes the button text and the variable pcCustomBackButtonText which changes the text on the event page.
<!--- Copyright Primitus Consultancy [https://primitusconsultancy.co.uk] --->
<script>
(function (doc) {
// Default button text
const pcDefaultButtonText = 'Learn More 👏';
// Custom back button text
const pcCustomBackButtonText = 'Back to main event page';
// Custom text for specific buttons, using a map with event indices
const pcCustomButtonTexts = new Map([
// Example: Uncomment and modify for specific event buttons
// [1, 'London Event'],
// [2, 'Grenada Event'],
// [3, 'Abuja Event']
]);
// Initialize script when DOM content is loaded
if (doc.readyState === 'loading') {
doc.addEventListener('DOMContentLoaded', pcUpdateButtonTexts);
} else {
pcUpdateButtonTexts();
}
function pcUpdateButtonTexts() {
// Update event buttons
const pcButtons = doc.querySelectorAll('.eventlist .eventlist-button');
pcButtons.forEach((pcButton, pcIndex) => {
const pcEventIndex = pcIndex + 1; // Convert to 1-based index
const pcText = pcCustomButtonTexts.get(pcEventIndex) || pcDefaultButtonText;
pcButton.textContent = pcText;
});
// Update back button
const pcBackButton = doc.querySelector('.eventitem-backlink');
if (pcBackButton) {
pcBackButton.textContent = pcCustomBackButtonText;
}
}
})(document);
</script>
Step 2
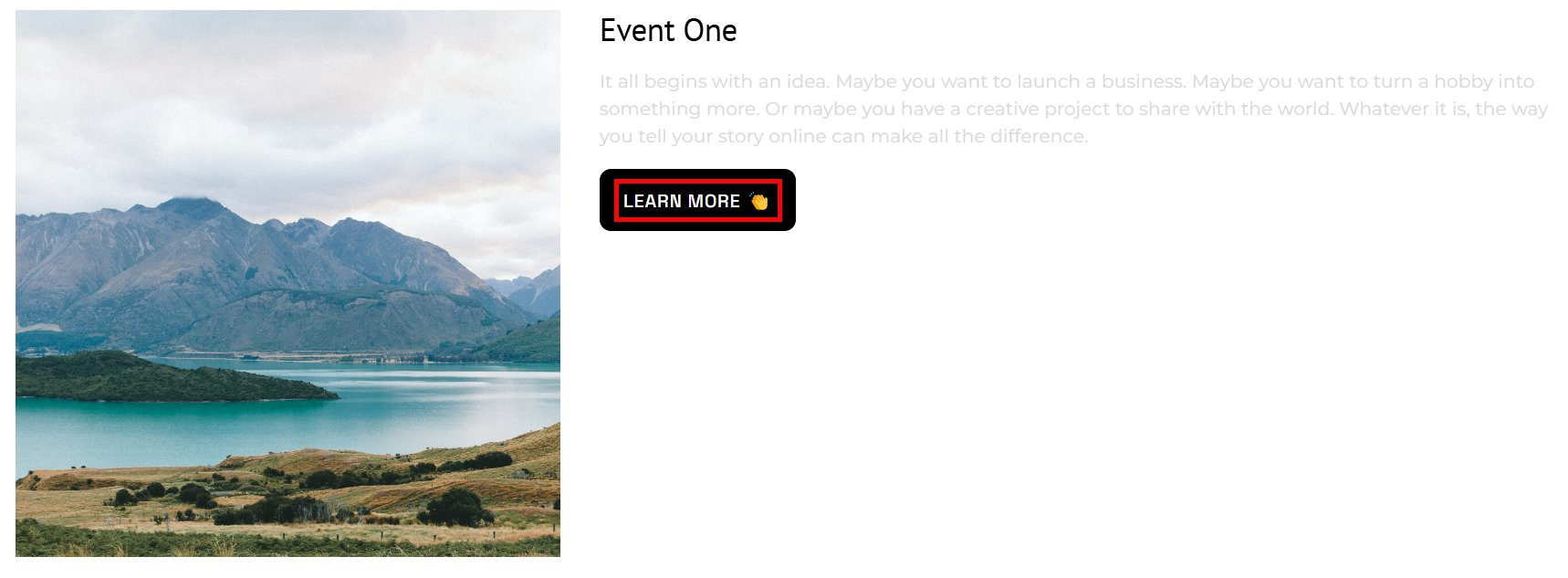
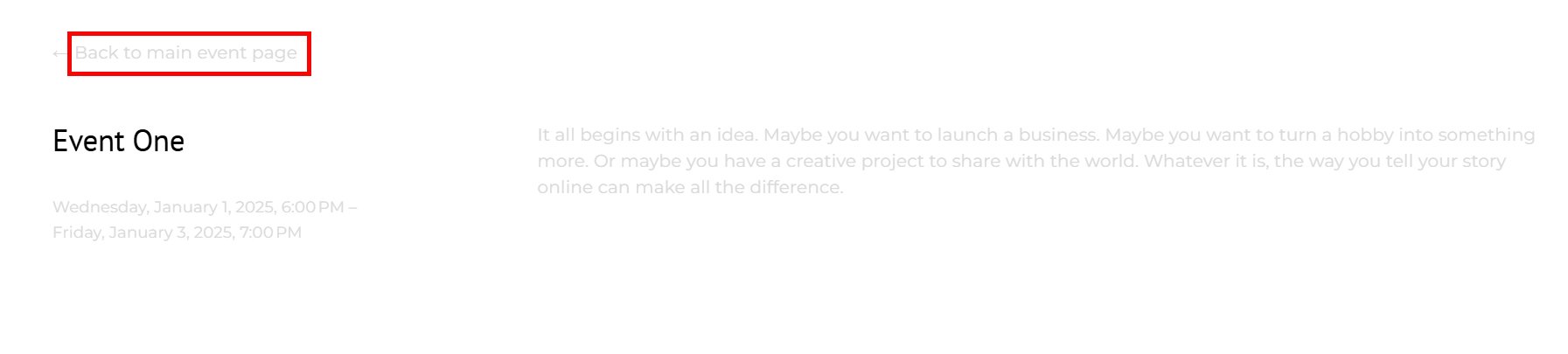
Changes to the button text (image 1), changes to the back to event page text (image 2).
Step 3
Additional options: You can change the text of particular buttons to something unique.
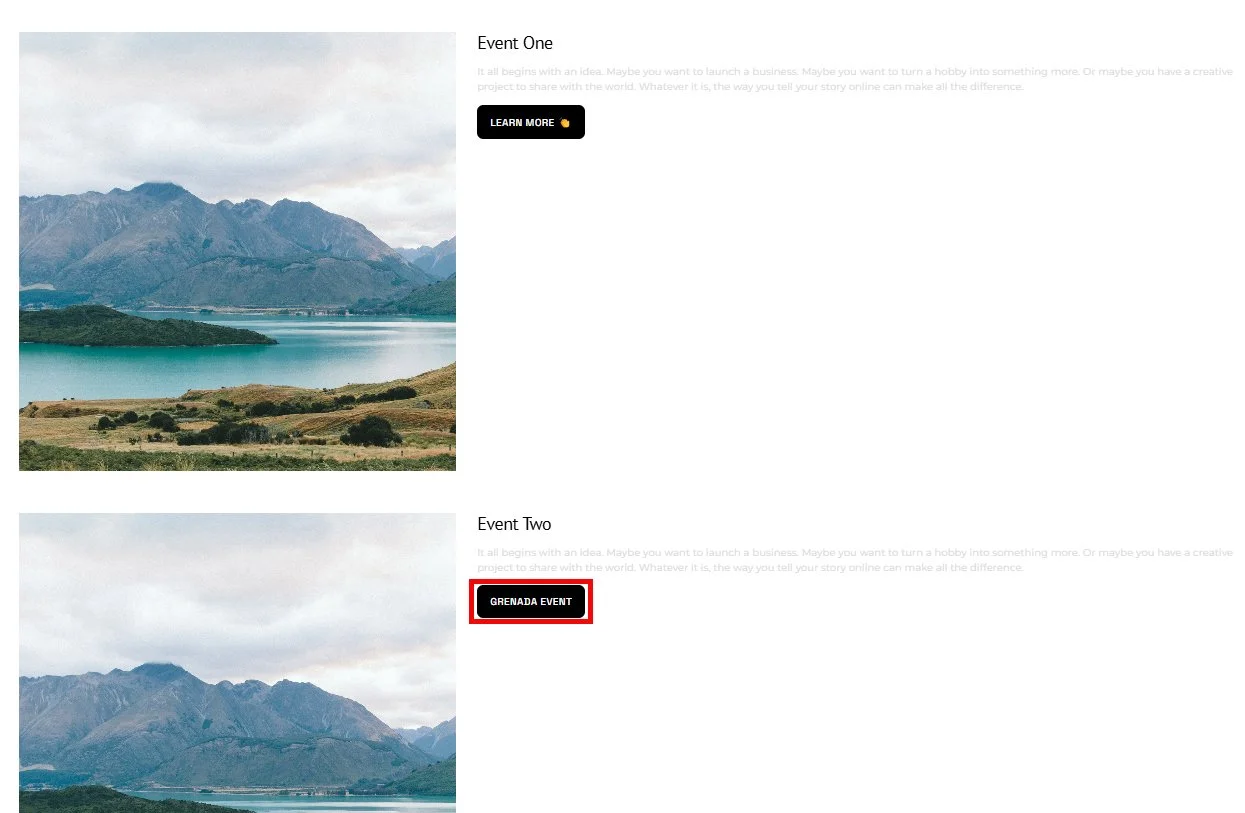
To target specific item in the event listing, remove the 2 forward slashes, enter the number for the listing and the text to be shown. E.g. [2, 'Grenada Event'], corresponds to event listing number 2 and the text to be shown on the button is Grenada Event.
<!--- Copyright Primitus Consultancy [https://primitusconsultancy.co.uk] --->
<script>
(function (doc) {
// Default button text
const pcDefaultButtonText = 'Learn More 👏';
// Custom back button text
const pcCustomBackButtonText = 'Back to main event page';
// Custom text for specific buttons, using a map with event indices
const pcCustomButtonTexts = new Map([
// Example: Uncomment and modify for specific event buttons
// [1, 'London Event'],
[2, 'Grenada Event'],
// [3, 'Abuja Event']
]);
// Initialize script when DOM content is loaded
if (doc.readyState === 'loading') {
doc.addEventListener('DOMContentLoaded', pcUpdateButtonTexts);
} else {
pcUpdateButtonTexts();
}
function pcUpdateButtonTexts() {
// Update event buttons
const pcButtons = doc.querySelectorAll('.eventlist .eventlist-button');
pcButtons.forEach((pcButton, pcIndex) => {
const pcEventIndex = pcIndex + 1; // Convert to 1-based index
const pcText = pcCustomButtonTexts.get(pcEventIndex) || pcDefaultButtonText;
pcButton.textContent = pcText;
});
// Update back button
const pcBackButton = doc.querySelector('.eventitem-backlink');
if (pcBackButton) {
pcBackButton.textContent = pcCustomBackButtonText;
}
}
})(document);
</script>
Conclusion
Changing the text of event buttons like "View Event" and "Back to All Events" allows you to create a more engaging, user-friendly, and brand-aligned experience on your website. Whether you want to emphasize specific events, improve clarity, or cater to a global audience, customising these texts is a simple yet impactful way to enhance user interaction. By tailoring your event navigation buttons, you ensure that your website not only stands out but also meets the diverse needs of your visitors.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.