How to change $0.00 to ‘Price on Application’ (POA) on Squarespace 7.1
This tutorial will show you how to change your $0.00 price (works with any currency on Squarespace), to Price on Application’ (POA) or whatever description you wish to use. It also disables the add to cart button on the product page. This is particularly useful if you want your customer to contact you directly on certain products.
Also see our blog How to hide add to cart button in Squarespace 7.1 and How to hide price on product pages in Squarespace 7.1.
Complexity: Easy
Step 1
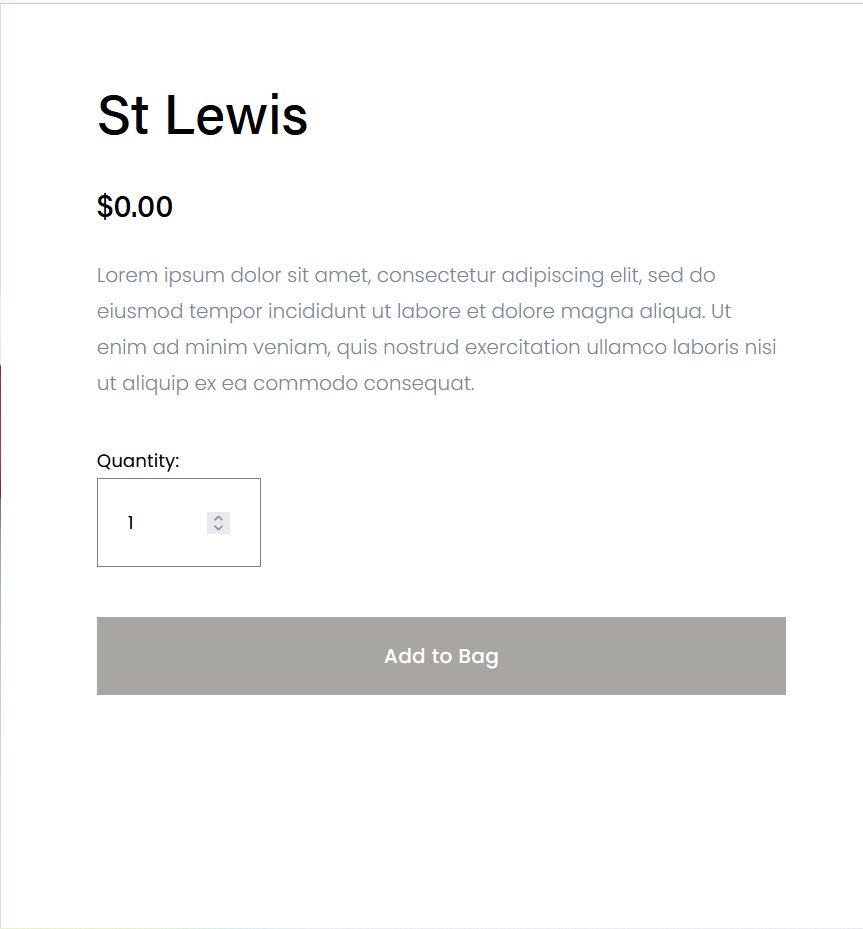
Set the identified products’ prices to 0.00. Then, simply add the following JavaScript below to Settings > Advanced > Code Injection > Footer and then save your changes.
<!--- Change 0.00 prices to Price on Application (POA) on Squarespace 7.1 --->
<!--- Copyright Primitius Consultancy [https://primitusconsultancy.co.uk] --->
<script>
(function() {
window.addEventListener('DOMContentLoaded', pcPOAList);
function pcPOAList() {
let pcAddToCart = document.querySelectorAll('.sqs-add-to-cart-button-wrapper');
let pcProductQuantity = document.querySelectorAll('.product-quantity-input');
let pcNumProducts = document.querySelectorAll('.product-price'), i;
for (i=0; i<pcNumProducts.length; i++) {
let pcPriceProduct = pcNumProducts[i];
if (pcPriceProduct.innerText.replace(/[^\d]+/g , "") === '0.00') {
pcPriceProduct.textContent = 'POA'; // You can change POA to any text to suit your description
pcAddToCart[i].style.display = "none";
pcProductQuantity[i].style.display = "none";
}
}
}
}());
</script>
<!--- End Change 0.00 prices to Price on Application (POA) on Squarespace 7.1 --->Step 2
When the page has refreshed, you should see the price has been changed to ‘POA’ and but the quanity and add to cart button removed.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.