Different ways of changing the summary carousel arrows on Squarespace 7.1
Summary blocks in Squarespace 7.1—especially the carousel layout—are a great way to display blog posts, products, or portfolio items. However, the default arrow style for the summary carousel can feel generic or off-brand.
Good news: with a bit of CSS, you can customize these arrows to better match your website’s aesthetic. In this blog, we’ll explore different ways to change the summary carousel arrows—from resizing them to replacing them with custom icons or images.
Table of Contents
Why Change the Carousel Arrows?
Match your brand style
Improve user experience and accessibility
Add a creative or unique touch to your layout
Make the carousel arrows more visible and engaging on mobile devices
Complexity: Easy
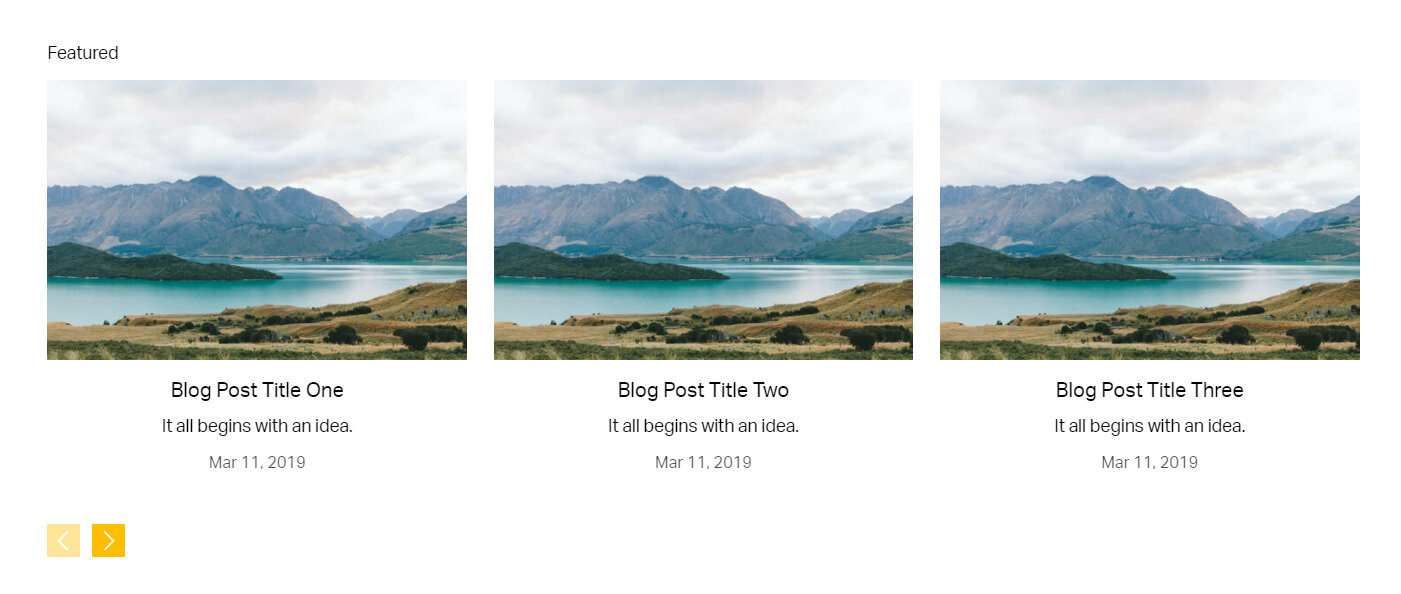
1. Arrows bottom left with background colour.
In order to place the Squarespace summary carousel arrows to the bottom left use the code below. You can easily change background and arrow colours. Simply paste the code below in the css area via Pages > Custom Code > Custom CSS.
//Summary carousel arrows @media screen and (max-width: 767px) { .sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { bottom: -18% !important;} } .sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { float: none; width: auto; position: absolute; bottom: -10%; } .sqs-gallery-design-carousel .sqs-gallery-controls .next::before { background-color: #ffbe00; color: #fff; padding: 5px; } .sqs-gallery-design-carousel .sqs-gallery-controls .previous::before { background-color: #ffbe00; color: #fff; padding: 5px; }
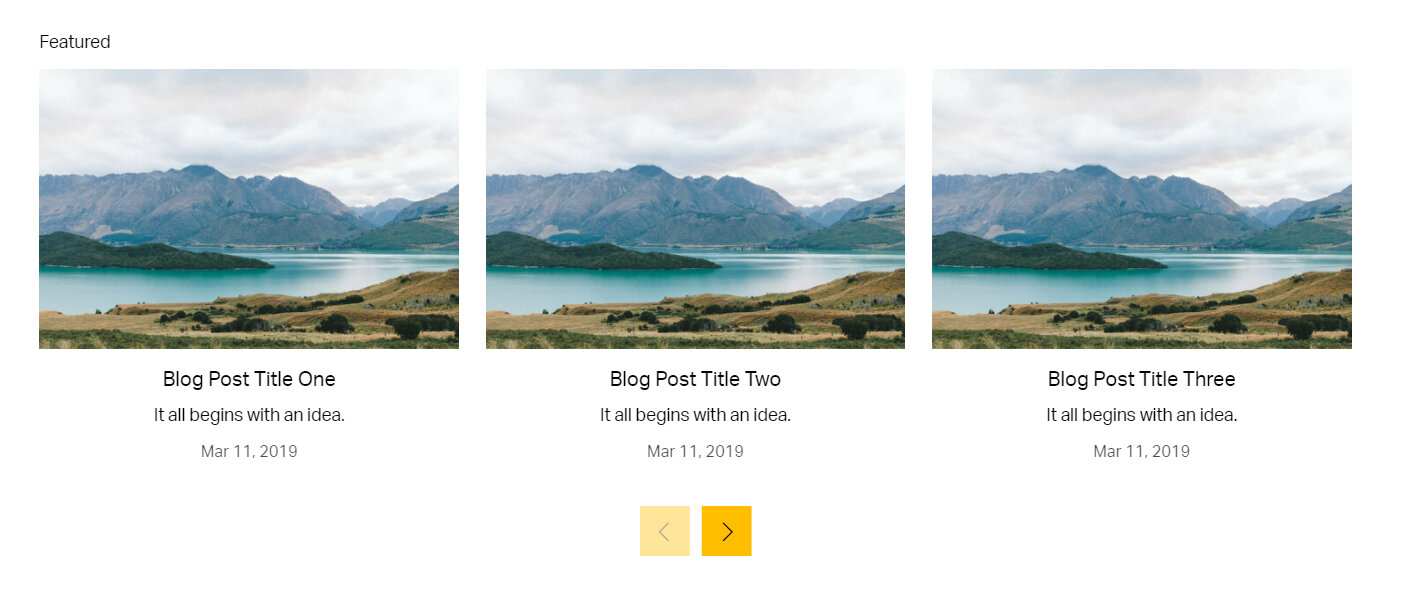
2. Summary carousel arrows bottom centre
To place the Squarespace summary carousel arrows to the bottom centre use the code below. You can easily change background and arrow colours. Simply paste the code below in the css area via Pages > Custom Code > Custom CSS.
//Summary carousel arrows .sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { float: none; width: 90px; position: absolute; bottom: -12%; left: 50%; transform: translate(-50%); transform: translate(-50%); transform: translate(-50%); box-pack: center; flex-pack: center; justify-content: center; z-index: 9; } .sqs-gallery-design-carousel .sqs-gallery-controls .next::before { background-color: #ffbe00; color: #000; padding: 12px; } .sqs-gallery-design-carousel .sqs-gallery-controls .previous::before { background-color: #ffbe00; color: #000; padding: 12px; }
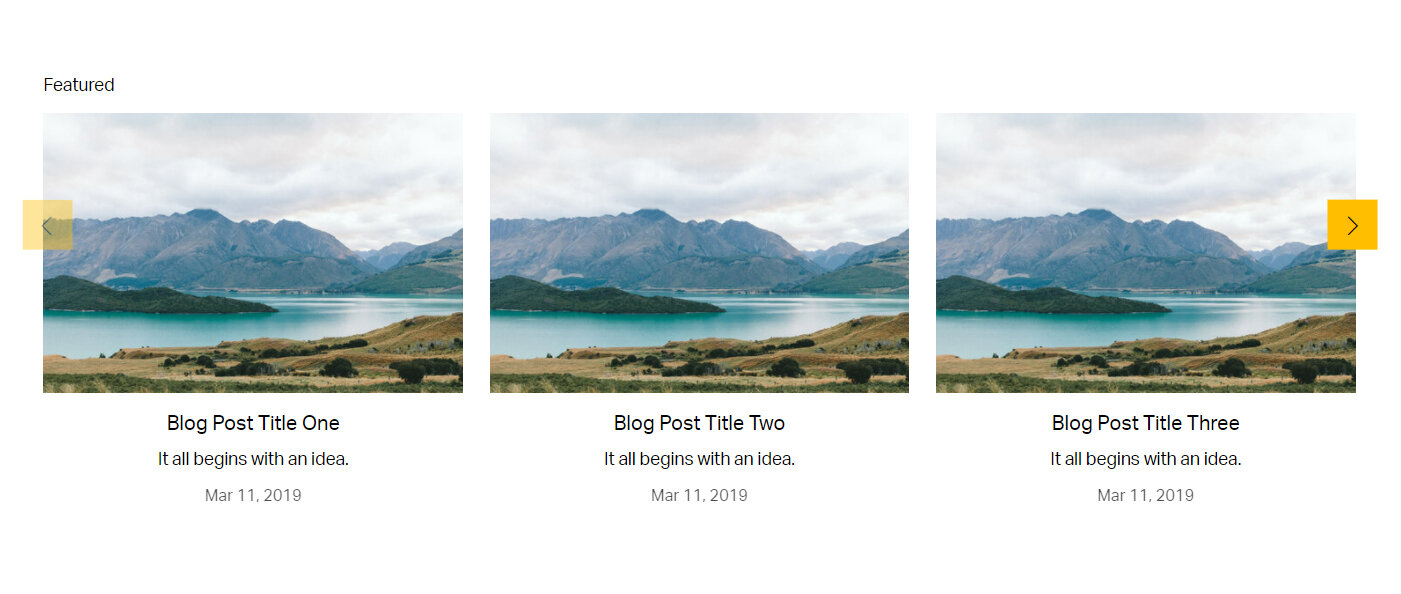
3. Move arrows either side
To place the Squarespace summary carousel arrows on either side use the code below. You can easily change background and arrow colours. Simply paste the code below in the css area via Pages > Custom Code > Custom CSS.
//Summary carousel arrows .sqs-block-summary-v2 .summary-block-setting-design-carousel .summary-carousel-pager { float: none; width: 100%; position: absolute; bottom: 50%; left: 50%; transform: translate(-50%,-50%); transform: translate(-50%,-50%); transform: translate(-50%,-50%); box-pack: justify; flex-pack: justify; justify-content: space-between; z-index: 9; } .sqs-gallery-design-carousel .sqs-gallery-controls .next::before { background-color: #ffbe00; color: #000; padding: 12px; } .sqs-gallery-design-carousel .sqs-gallery-controls .previous::before { background-color: #ffbe00; color: #000; padding: 12px; }
Key Takeaways
You can easily style, resize, or recolor your carousel arrows with a few lines of CSS.
Custom icons or images give your carousel a unique and branded feel.
Make sure to test on mobile to ensure usability across devices.
FAQs
Can I use icons from Font Awesome?
Yes, but Squarespace doesn’t support Font Awesome by default. You’d need to embed it via code injection.
Can I change the arrows only on certain carousels?
Yes, you can target specific blocks by adding a custom ID or using the block’s unique ID from developer tools.
Conclusion
Customizing the summary carousel arrows in Squarespace 7.1 can help create a more cohesive and visually compelling user experience. Whether you're changing the color or adjusting placement, a few simple tweaks can go a long way in elevating your site’s look and feel.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.