Adding custom fonts on Squarespace
This tutorial will show you how to add custom fonts on Squarespace. Adding custom fonts is another way of implementing new creative elements to the design of your site away from the custom Squarespace template provided.
Complexity: Easy
Step 1
Start by copying and pasting the code below into your Custom CSS. This can be found under Design > Custom CSS
// CUSTOM FONT @font-face {font-family: ''; src: url('FONT_URL');}

Step 2
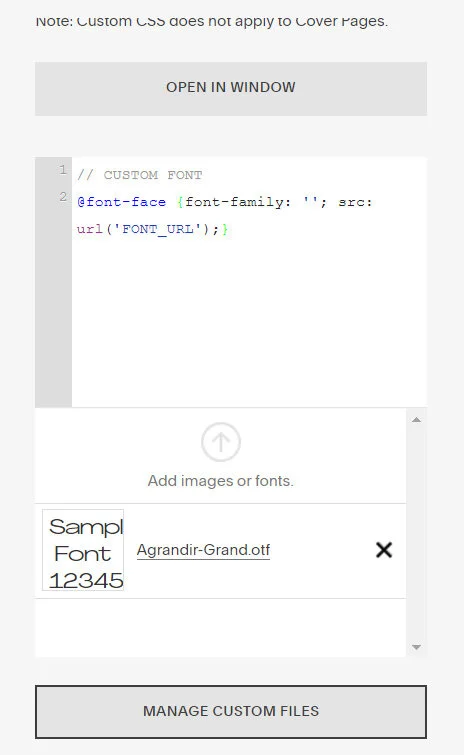
At the bottom of the CSS window, there is the ‘Manage Custom Files’ button, click this and upload your font file.

Step 3
Within the first set of quotation marks (after “font-family:”) enter the name or your font. For this example, font-family will be ‘AGRANDIR‘.
Next, click between the second set of quotation marks with “Font_URL“, delete the Font_URL, and then click on the file you uploaded as you should have something like what is shown below.
// CUSTOM FONT @font-face { font-family: 'AGRANDIR'; src: url(https://static1.squarespace.com/static/612bccdb4de1dd083a568c34/t/61327d461f2c2a0dc42c1122/1630698822874/Agrandir-Grand.otf); }
Step 4
With your font ready, you can now assign it to specific text classes to be able to view them on your website.
In this example, you will replace ‘FONT-NAME’ with ‘AGRANDIR‘.
// ****HEADINGS**** // Heading 1 h1 {font-family: ’FONT-NAME’;} // Heading 2 h2 {font-family: ’FONT-NAME’;} // Heading 3 h3 {font-family: ’FONT-NAME’;} // Heading 4 (only applicable for Squarespace 7.1) h4 {font-family: ’FONT-NAME’;} // ****PARAGRAPHS**** // paragraphs p {font-family: ’FONT-NAME’;} // large paragraphs .sqsrte-large {font-family: ’FONT-NAME’;} // small paragraphs .sqsrte-small {font-family: ’FONT-NAME’;} // ****IMAGE BLOCK TITLES**** // poster image block titles body:not(.image-block-poster-dynamic-font-sizing) .sqs-block-image .design-layout-poster .image-title p {font-family: ’FONT-NAME’;} // card image block titles body:not(.image-block-card-dynamic-font-sizing) .sqs-block-image .design-layout-card .image-title p {font-family: ’FONT-NAME’;} // collage image block titles body:not(.image-block-collage-dynamic-font-sizing) .sqs-block-image .design-layout-collage .image-title p {font-family: ’FONT-NAME’;} // overlap image block titles body:not(.image-block-overlap-dynamic-font-sizing) .sqs-block-image .design-layout-overlap .image-title p {font-family: ’FONT-NAME’;} // stack image block titles body:not(.image-block-stack-dynamic-font-sizing) .sqs-block-image .design-layout-stack .image-title p {font-family: ’FONT-NAME’;} // ALL image block titles body:not(.image-block-card-dynamic-font-sizing) .image-title p {font-family: ’FONT-NAME’;} // [To target the subtitle, simplay change ‘.image-title’ to ‘.image-subtitle’.]
Step 5
Repeat steps 1 and 2 to add more custom fonts. Please note for SEO efficiency, it is better to have a maximum of 2 custom fonts.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
In this tutorial, you'll learn how to create a multiple column dropdown menu in Squarespace website. This tutorial is specifically designed for Squarespace 7.1..
In this tutorial, you'll learn how to customise the shopping cart colors in Squarespace website. This tutorial is specifically designed for Squarespace 7.1.
In today’s digital age, inclusivity is not just a moral responsibility but also a legal requirement. ADA (Americans with Disabilities Act) compliance ensures that websites are accessible to everyone, including individuals with disabilities. For businesses using Squarespace, achieving ADA compliance can have a significant impact on both user experience and business growth.
In this tutorial, you'll learn how to create a pulsating button on your Squarespace website. This tutorial is specifically designed for Squarespace 7.1.
In this tutorial, you'll learn how to resize the newsletter block on your Squarespace website. This tutorial is specifically designed for Squarespace 7.1.
Transforming the last navigation item in your Squarespace mobile menu into a button can enhance your site's design and improve the user experience. This guide will walk you through the steps to achieve this customization in Squarespace 7.1.
In this tutorial, you'll learn how to change 'View Event' text and 'Back to All Events' text on your Squarespace website. This tutorial is specifically designed for Squarespace 7.1.
In this tutorial, you'll learn how to add a button to the mobile header on your Squarespace website. Adding a button to the mobile header of your website can significantly enhance user experience by providing quick access to essential features or pages. This tutorial is specifically designed for Squarespace 7.1.
In this tutorial, you'll learn how to dynamically change the text of the "Quick View" button on your Squarespace website. This tutorial is specifically designed for Squarespace 7.1.
This quick tutorial will guide you on how to ensure the "Quick View" button is always visible. This tutorial is specifically designed for Squarespace 7.1.
This tutorial will guide to how to overlap images in auto carousels This tutorial is applicable for Squarespace 7.1. Auto carousels are a popular feature on modern websites, offering a dynamic and interactive way to showcase content. One innovative design trend within these carousels is the use of overlapping images.
This tutorial will guide to how to implement ‘Read More’ segment. This tutorial is applicable for Squarespace 7.1 and 7.0. The "Read More" button offers a streamlined and user-friendly approach to content management on digital platforms.
This tutorial will guide to how to hide the hamburger menu on mobile. This tutorial is applicable for Squarespace 7.1.
This tutorial will guide to how to hide the hamburger menu on mobile. This tutorial is applicable for Squarespace 7.1.
This tutorial will guide you through the simple process of effortlessly switching between enabling and disabling comments on your Squarespace website.
This tutorial guides you on altering the font and size of your previous and next blog post titles that appear at the bottom of your current blog.
Squarespace is a popular website-building platform that caters to a wide range of users, from individuals and small businesses to larger enterprises.
In the dynamic realm of web design, the integration of Artificial Intelligence (AI) is reshaping the landscape, offering innovative solutions and transforming the way websites are created. This blog explores everything you need to know about harnessing the power of AI as a website designer, from its fundamental concepts to practical applications and future implications.
In the fast-paced world of online business, catching and holding your audience's attention is crucial. One effective way to achieve this is by incorporating Infinite Counters into your website.
This tutorial demonstrates how to create multiple instances of infinite counters on your Squarespace webpage.
When it comes to creating an engaging and visually appealing website on Squarespace, the devil is in the details. While most website builders offer standard navigation menus, Squarespace allows you to take customization a step further by giving you the ability to use different colors for your navigation links.
In the world of e-commerce, every pixel on your website has the potential to impact the user experience. One design consideration that often escapes immediate attention is the shopping cart icon. While it's a staple of online shopping, have you ever thought about why you might want to hide it when the cart is empty? Let's delve into the rationale behind this subtle yet impactful design choice.
In this tutorial, you'll learn to hide the shopping cart icon when it's empty, streamlining your website's design and enhancing the user experience.
In the vast world of website creation, Squarespace stands as a popular choice for individuals and businesses alike. With its user-friendly interface and stunning pre-designed templates, Squarespace offers a seamless platform to build beautiful websites.
In today's digital landscape, it's no surprise that your clients or customers are increasingly using their mobile phones to search for products or services. Whether you're selling tangible goods or offering valuable services, mobile purchases are now a significant part of the eCommerce industry, accounting for roughly half of all sales.
In the ever-evolving digital landscape, ensuring your website is performing at its best is essential for success. However, pinpointing areas of improvement and making informed decisions can be a daunting task.
Learn how to conduct a comprehensive website audit to identify areas of improvement and take your website to the next level.
All work in this guide is provided ‘as-is’. Other than as provided this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, you can book our consultation services.
We work with small and medium-sized businesses to help create a professional online presence. We provide a one shop full-service design studio in London, United Kingdom.

