How to add images and videos to Squarespace accordion
Squarespace is a powerful website builder that allows you to create beautiful and functional websites without any coding knowledge. One of the most useful features in Squarespace is the accordion block, which allows you to create collapsible content sections on your website. Currently, Squarespace does not offer an accordion with the option to add images and videos, so in this tutorial, we will walk you through how to make your Squarespace accordion image and video friendly. This will work for Squarespace 7.1.
Complexity: Moderate
Step 1
Upload your image and video.
To do this go to Home > Pages
Click on the + icon, this will open a pop up window
Click on the link icon
This will open another popup window
Click on the gear icon
This opens a popup window
Click on the File option
Here you click on the ‘UPLOAD FILE‘ link to upload your image and video files.
Once all the files are uploaded, click on the SAVE option to your right.
Step 2
Add an Accordion Block
Click on pencil icon to add your content
This will open a popup window where you can add your content
Enter your content and for the image use this;
[image|Alt text|image link]
image - > media type
Alt text -> describes the appearance or function of an image on a page
image link -> link when the image is clicked, this could be an external site, file etc. If there isn’t a link then use the hash tag #
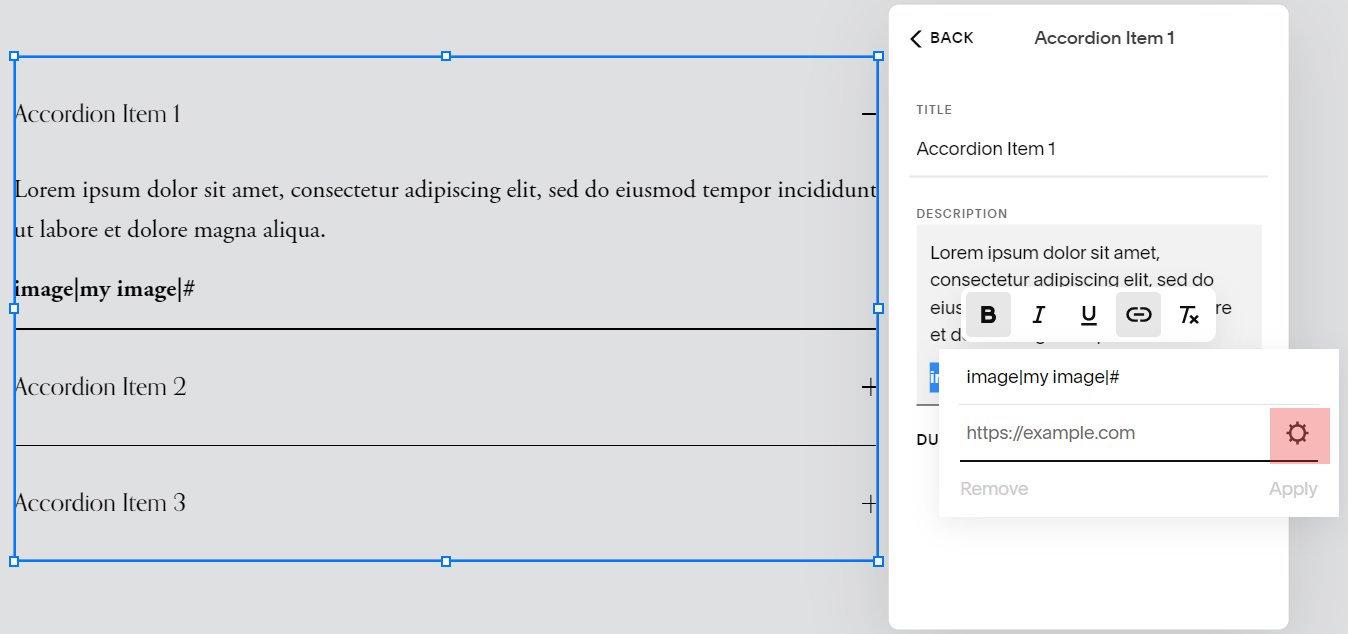
So this example you will see image|my image|#
Step 3
Connect [image|Alt text|image link] to uploaded image.
Highlight [image|Alt text|image link] text for this example it is ‘image|my image|#‘ and then click on the link icon.
This will open a popup window.
Click on the gear icon
Select on the image you which to use
Click on the SAVE button.
Click on the APPLY option
Close the window.
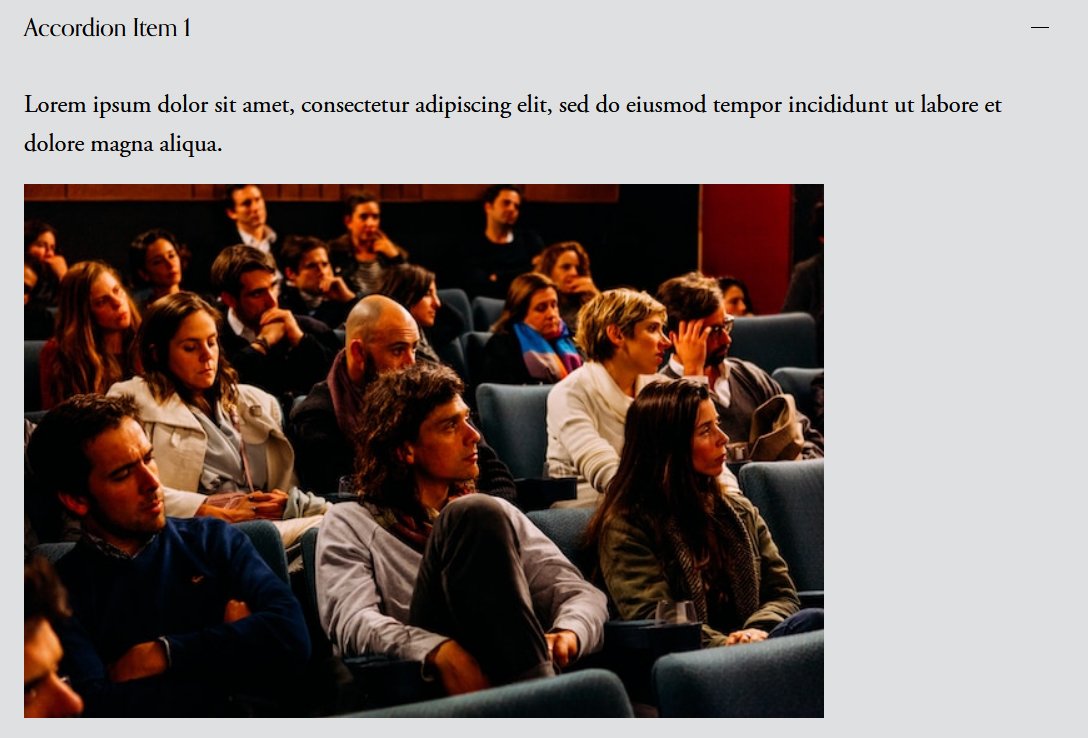
Save the page
Step 3
Copy add the following JavaScript below to Settings > Developer Tools > Code Injection > Footer and then save your changes.
<script>
function handleAccordionLinks() {
document.querySelectorAll('.accordion-item__description').forEach((item) => {
item.querySelectorAll('a').forEach((link) => {
if (link.textContent.toLowerCase().startsWith('image')) {
const linkParts = link.textContent.split('|');
const altText = linkParts[1];
let hrefLink = linkParts[2];
const fileExtension = link.getAttribute('href').split('.').pop().toLowerCase();
if (fileExtension === 'jpg' || fileExtension === 'png' || fileExtension === 'gif') {
const imgSrc = link.getAttribute('href');
const img = document.createElement('img');
img.src = imgSrc;
img.alt = altText;
const newLink = document.createElement('a');
if (hrefLink === '#' || !/^https?:\/\/.+$/i.test(hrefLink)) {
newLink.style.setProperty('cursor', 'none');
hrefLink = "#";
}
if (hrefLink === '#') {
newLink.style.setProperty('text-decoration', 'none');
hrefLink = "#";
} else {
newLink.href = hrefLink;
}
newLink.style.setProperty('display', 'block');
newLink.style.setProperty('max-width', '100%');
newLink.style.setProperty('height', 'auto');
img.style.setProperty('max-width', '100%');
img.style.setProperty('height', 'auto');
newLink.appendChild(img);
link.replaceWith(newLink);
}
} else if (link.textContent.toLowerCase().startsWith('video')) {
const linkParts = link.textContent.split('|');
const altText = linkParts[1];
let hrefLink = linkParts[2];
const fileExtension = link.getAttribute('href').split('.').pop().toLowerCase();
if (fileExtension === 'mp4' || fileExtension === 'm4v' || fileExtension === 'mov') {
const videoSrc = link.getAttribute('href');
const video = document.createElement('video');
video.src = videoSrc;
video.alt = altText;
video.controls = true;
const newLink = document.createElement('a');
if (hrefLink === '#' || !/^https?:\/\/.+$/i.test(hrefLink)) {
newLink.style.setProperty('cursor', 'none');
hrefLink = "#";
}
if (hrefLink === '#') {
newLink.style.setProperty('text-decoration', 'none');
hrefLink = "#";
} else {
newLink.href = hrefLink;
}
newLink.style.setProperty('display', 'block');
newLink.style.setProperty('max-width', '100%');
newLink.style.setProperty('height', 'auto');
video.style.setProperty('max-width', '100%');
video.style.setProperty('height', 'auto');
newLink.appendChild(video);
link.replaceWith(newLink);
}
}
});
});
}
window.addEventListener('load', handleAccordionLinks);
window.addEventListener('resize', handleAccordionLinks);
</script>
To add a video repeat steps 1 to 3. However instead of using [image|Alt text|image link] you use [video|Alt text|videolink] for example this be video|primitus Consultancy|https://primitusconsultancy.co.uk
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.