How to make navigation hover effect on Squarespace 7.1
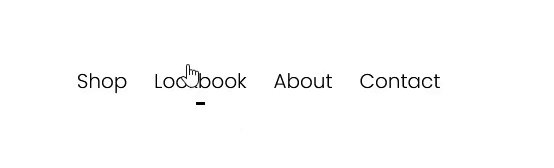
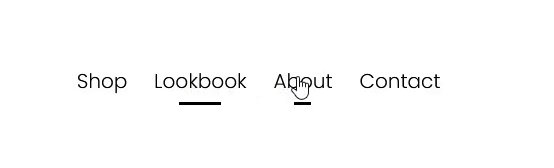
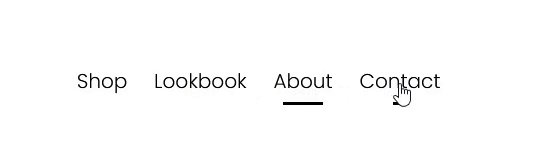
This tutorial will show you how to add an animated hover effect to your site navigation. Note, this only applies to the desktop navigation.
Complexity: Easy
Step 1
Simply copy the css code below. Then head to ‘Design’ and then ‘Custom CSS’ and paste the code.
// Navigation Line hover effect
.header-nav-item::after {
content: '';
background-color: #000;
height: 2px; //thickness
width: 0;
display: block;
margin-top: 1.5px !important;
transform: scaleX(1);
transition: width 2s ease;
margin: 0 auto;
}
.header-nav-item:hover::after {
width: 100%;
}
.header-nav-item--active a {
background-image: none !important;
}Step 2
You can change color, thickness, and transition speed values to your liking
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.