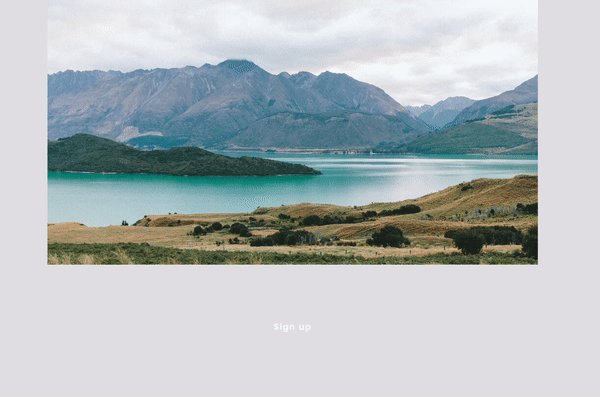
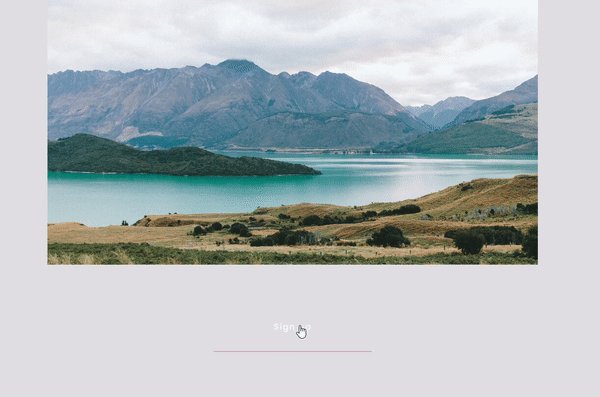
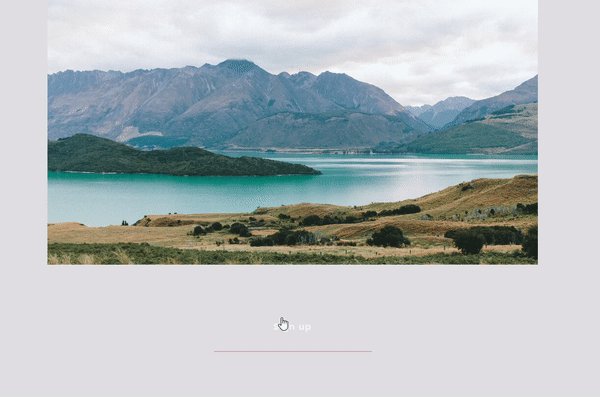
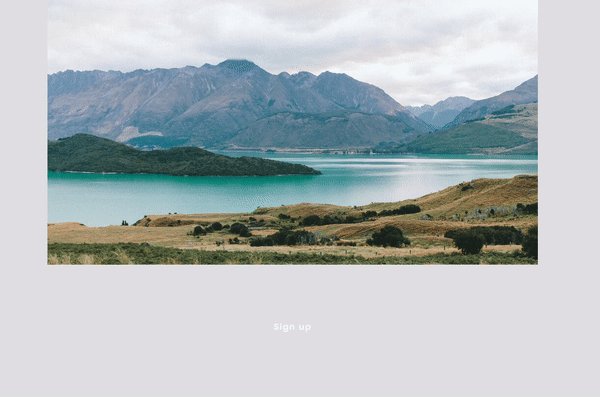
How to create sliding underline on hover for button blocks
This css tutorial will work on the button block and the final effect on hover is an underline below the button text. This css only works on the button block and will not work on other blocks with buttons e.g image blocks and newsletter blocks.
Complexity: Easy
Step 1
Set the button background colour to transparent for the effect to work. Go to Design > Site styles > Colours, to achieve this.
Step 2
Copy the css code below, then go to ‘Design’ and then ‘Custom CSS’ and paste the code.
.sqs-block-button {
padding-left: 0; // removes the button padding to the left
padding-right: 0; // removes the button padding to the right
}
.sqs-block-button {
position: relative; // posistion of the button
}
.sqs-block-button::after {
position: absolute; // position of the effect relative to the button
content: '';
background-color: #178573; // background colour, this can be customised
height: 1px; // thickness of the effect, this can be customised
bottom: 0;
right: 0;
width: 0;
transition: all .3s linear; // Transition time of the effect
-webkit-transition: all .3s linear;
}
.sqs-block-button:hover::after {
background-color: #f07fa9; // background colour on hover when the effect is already in transition, this can be customised
left: 0;
width: 100%;
}Step 3
To have the effect from right to left use this code.
.sqs-block-button {
padding-left: 0; // removes the button padding to the left
padding-right: 0; // removes the button padding to the right
}
.sqs-block-button {
position: relative; // posistion of the button
}
.sqs-block-button::after {
position: absolute; // position of the effect relative to the button
content: '';
background-color: #178573; // background colour, this can be customised
height: 1px; // thickness of the effect, this can be customised
bottom: 0;
width: 0;
transition: all .3s linear; // Transition time of the effect
-webkit-transition: all .3s linear;
}
.sqs-block-button:hover::after {
background-color: #f07fa9; // background colour on hover when the effect is already in transition, this can be customised
right: 0;
width: 100%;
}Step 4
As there is no cursor on hover on mobile, we have made the text not visible on mobile devices. However, we still need to make the mobile view look presentable.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.