How to create a table in Squarespace
In this tutorial , you will learn how to add a table to your Squarespace website. Currently, a table block is not yet available. Until then, we have to be creative in how we implement one into a Squarespace website. Please note this code works on both Squarespace 7.0 and 7.1.
To achieve this, we can use a table generator and create the html and style sheet.
Complexity: Easy
Step 1
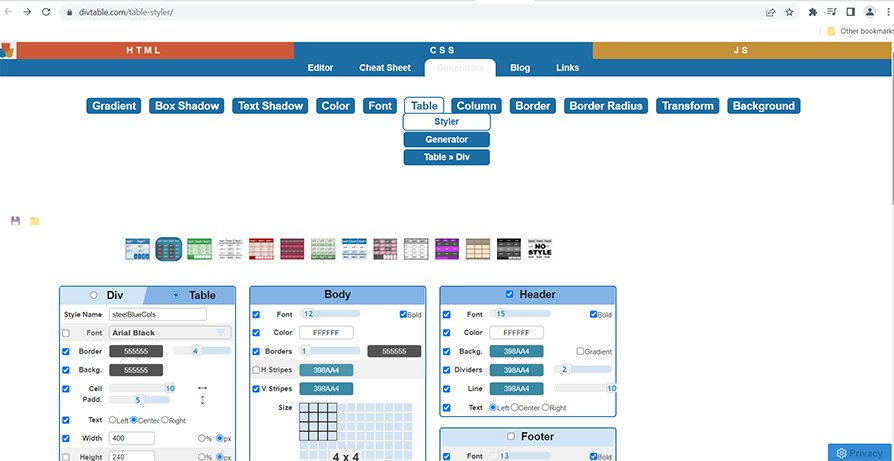
Head over to the table generator website (https://divtable.com/table-styler/). Once you have created a table you are happy with, the next stage is to import it into Squarespace.
Step 2
Copy the CSS code from the table generator website and paste the code into the 'Custom CSS' editor box in Squarespace.
Step 3
The next step is to copy the HTML code from the table generator website and go to the page on your Squarespace site where the table will reside. To do this, first insert a code block and then paste the HTML code into the block.
Step 4
To modify the table with your data, simply click on the code block with the HTML table and modify the black text between the green tags.
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.