How to add a full scrollable website page on Squarespace
This tutorial will show you how to add a full scrollable website page on Squarespace. You may need the feature of a scrollable website page to showcase your client portfollio or Squarespace templates for sale.
A useful tool you can use to grab the full webpage screen capture is Go full page extension (https://chrome.google.com/webstore/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl). Other options could be sample or mock-up pages created on canva or Adobe XD.
Another useful tool you can use to identify the #collection-id, #blockidnumber and section[data-section-id="#"] is a Chrome Extension called Squarespace ID Finder (https://chrome.google.com/webstore/detail/squarespace-id-finder/igjamfnifnkmecjidfbdipieoaeghcff) which we fully recommend.
This will work on both Squarespace 7.1 and 7.0
Complexity: Easy
Step 1
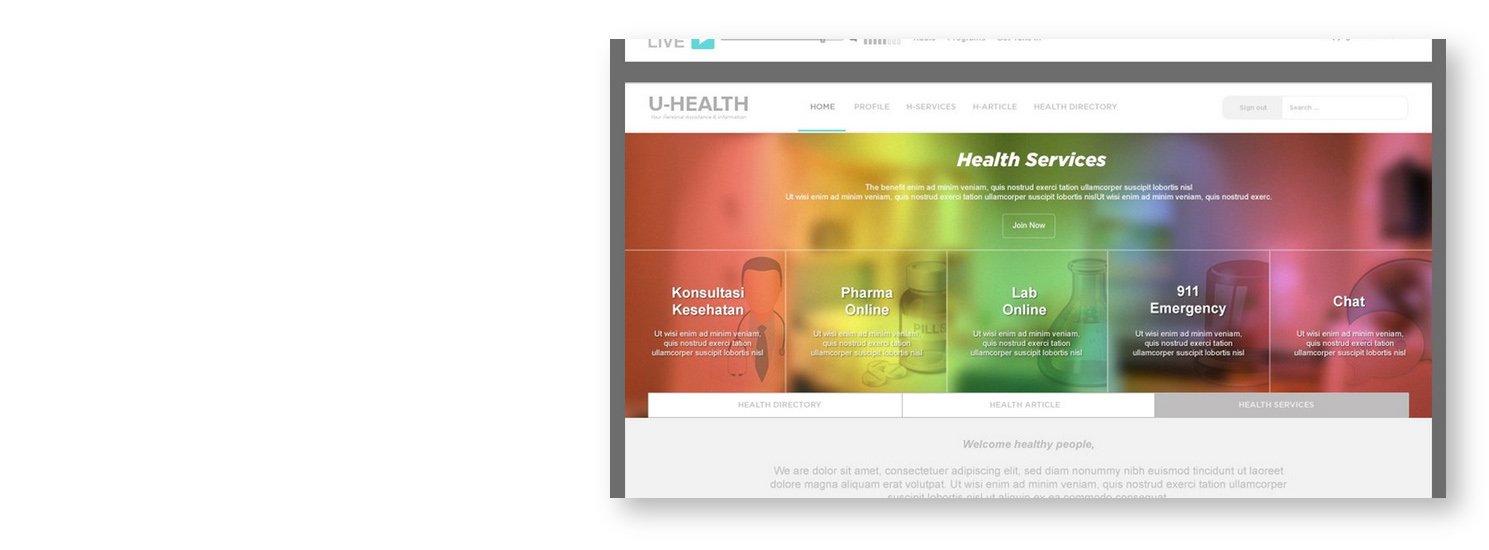
Obtain a full page screen capture of the website and upload the image on Squarespace
Step 2
Add an image block to where the full page screen capture page is to be and add the image.
Step 3
Go to Design > Custom CSS and paste the code
// Scrollable Webpage
#BLOCK-ID {
height: 350px;
max-width: 80%;
margin:auto;
width: 100%;
overflow-y:scroll;
overflow-x:hidden;
filter: drop-shadow(10px 10px 10px rgba(0,0,0,.3));
@media screen and (max-width:767px) {
height:200px;
}
}
//Customize the scrollbar
::-webkit-scrollbar {
width: 3px; /* Scrollbar Thickness */
height:15px;
}
::-webkit-scrollbar-thumb {
background: #22514A;
}
::-webkit-scrollbar-track {
background: #ffffff; /* Background Color */
}
Replace the #BLOCKID’s with the BLOCKID’s, for this example the BLOCKID’s is ‘#block-6c86a25d0b91bb9aaab2’.
// Scrollable Webpage
#block-6c86a25d0b91bb9aaab2 {
height: 350px;
max-width: 80%;
margin:auto;
width: 100%;
overflow-y:scroll;
overflow-x:hidden;
filter: drop-shadow(10px 10px 10px rgba(0,0,0,.3));
@media screen and (max-width:767px) {
height:200px;
}
}
//Customize the scrollbar
::-webkit-scrollbar {
width: 3px; /* Scrollbar Thickness */
height:15px;
}
::-webkit-scrollbar-thumb {
background: #22514A;
}
::-webkit-scrollbar-track {
background: #ffffff; /* Background Color */
}
If you have any questions or need any help with your Squarespace website design, you can book a 1:1 consultation.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.