How to create a rotating text effect on Squarespace
**You can also check out our premium typing carousel effect plugin**
**You can also check out our premium random letter effect plugin**
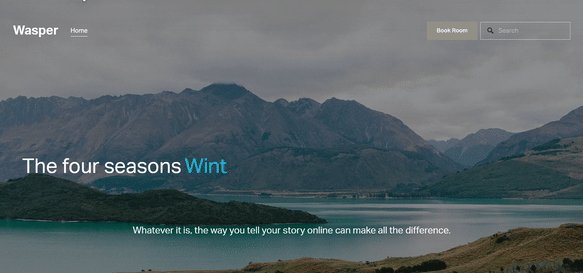
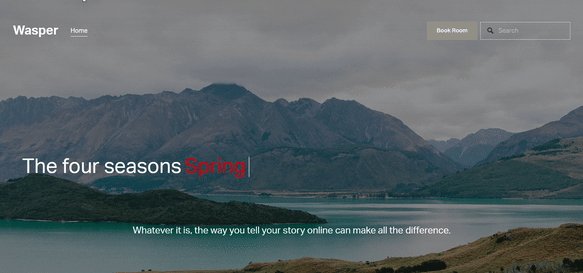
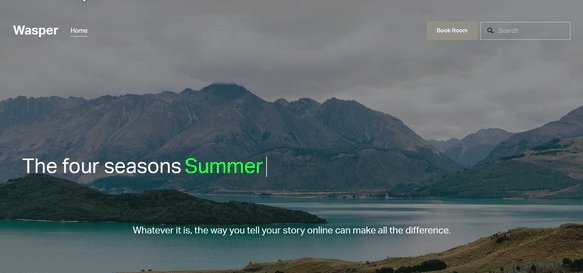
This tutorial will show you how to create a rotating text effect similar to what is shown below. Rotating text is a simple yet powerful design technique that draws attention and adds interactivity to your Squarespace site. Whether you want to display promotional messages, rotating slogans, or highlight features—this effect can make your site feel dynamic and engaging. The following CSS snippet code can help animate text and it works for Squarespace 7.0 and 7.1.
Table of Contents
Why Add Rotating Text?
Boost Visual Engagement: Rotating text immediately grabs attention and keeps visitors focused on key messages.
Communicate More in Less Space: Display multiple messages (sales, offers, USPs) without taking up additional layout space.
Great for Headers, Hero Sections & Announcement Bars: It gives a polished, modern feel to areas where space is limited but impact is needed.
Complexity: Easy
Step-by-Step Instructions
Use the following code snippet below.
The four seasons
Winter.
Spring.
Summer.
Autumn.
Step 1: Add the text in the following format in a code block
<h2>The four seasons
<div class="fadeIn">
<span>Winter.</span>
<span>Spring.</span>
<span>Summer.</span>
<span>Autumn.</span>
</div>
</h2>
Step 2: From the Squarespace dashboard navigate to Pages > Custom Code > Custom CSS and paste the code below.
/*FadeIn*/
.fadeIn{
display: inline;
text-indent: 8px;
}
.fadeIn span{
animation: fadeEffect 10.5s linear infinite 0s;
-ms-animation: fadeEffect 10.5s linear infinite 0s;
-webkit-animation: fadeEffect 10.5s linear infinite 0s;
color: #00abe9;
opacity: 0;
overflow: hidden;
position: absolute;
}
.fadeIn span:nth-child(2){
color: #E71010;
animation-delay: 2.5s;
-ms-animation-delay: 2.5s;
-webkit-animation-delay: 2.5s;
}
.fadeIn span:nth-child(3){
color: #04FF33;
animation-delay: 5s;
-ms-animation-delay: 5s;
-webkit-animation-delay: 5s;
}
.fadeIn span:nth-child(4){
color: #F604FF;
animation-delay: 7.5s;
-ms-animation-delay: 7.5s;
-webkit-animation-delay: 7.5s;
}
/*FadeIn Animation*/
@-moz-keyframes fadeEffect{
0% { opacity: 0; }
5% { opacity: 0; -moz-transform: translateY(0px); }
10% { opacity: 1; -moz-transform: translateY(0px); }
25% { opacity: 1; -moz-transform: translateY(0px); }
30% { opacity: 0; -moz-transform: translateY(0px); }
80% { opacity: 0; }
100% { opacity: 0; }
}
@-webkit-keyframes fadeEffect{
0% { opacity: 0; }
5% { opacity: 0; -webkit-transform: translateY(0px); }
10% { opacity: 1; -webkit-transform: translateY(0px); }
25% { opacity: 1; -webkit-transform: translateY(0px); }
30% { opacity: 0; -webkit-transform: translateY(0px); }
80% { opacity: 0; }
100% { opacity: 0; }
}
@-ms-keyframes fadeEffect{
0% { opacity: 0; }
5% { opacity: 0; -ms-transform: translateY(0px); }
10% { opacity: 1; -ms-transform: translateY(0px); }
25% { opacity: 1; -ms-transform: translateY(0px); }
30% { opacity: 0; -ms-transform: translateY(0px); }
80% { opacity: 0; }
100% { opacity: 0; }
}
Key Takeaways
Rotating text improves engagement and focuses user attention on key messaging.
Using CSS keyframes for lightweight animation.
Ideal for headers, banners, or promotional areas where you want to cycle multiple pieces of information.
FAQs
Can I rotate links or icons too?
Yes! You can wrap each text in <a> tags or even include icons via <i> or SVG.
Will this work on mobile devices?
Absolutely. it works seamlessly across desktop and mobile.
Can I rotate images instead of text?
Yes, but that would require a different approach using either sliders or visibility toggles for <img> tags.
Conclusion
Adding rotating text to your Squarespace site is a quick win for engagement and style. With just a few lines of code, you can transform static sections into interactive, message-rich areas that help communicate more effectively with your visitors.
All work in this guide is provided ‘as-is’. Other than as provided in this agreement, this guide makes no other warranties, expressed or implied, and hereby disclaims all implied warranties, including any warranty of fitness for a particular purpose.
If you require professional advice, we recommend that you purchase the services of a developer.